What is the difference between a mobile app and a web app?
As a business owner, project manager or stakeholder, one of the critical decisions you will make in your quest for custom software will be whether to develop a mobile application or a web application. Unless you are familiar with the basics of website development, there is a high chance you need a suitable answer to this question: how do desktop apps, web apps and mobile apps differ?
This is not to say that you can’t differentiate between a mobile application and a web application on your own, but do you know which of the two offers a higher return on investment? What are the factors that you need to consider before you decide? Which of your buyer personas motivated your choice?
It’s tricky, right?
You don’t have to worry; you aren’t alone. That’s why we’re here to guide you through the selection process.
In this article, we explore the differences between web apps and mobile apps. By the time you reach the end, you will have
- knowledge of the processes involved in building mobile and web apps,
- knowledge of the technology behind it.
- how to decide which of them is suitable for your business and how you can link your website to whichever kind of application you choose.
- the various factors to consider before you choose one.
- and lastly, how you can leverage web and mobile app development to achieve your business goals.
Before we dive in, let’s take a quick moment to compare and contrast the two:
Mobile App vs. Web App: Definitions, Pros and Cons
The traffic coming from mobile apps and web apps make up a considerable volume of all organic traffic for websites and eCommerce stores. Mobile app vs web app statistics are staggering.
Currently, mobile apps are responsible for 50% of web traffic globally for the last four consecutive years (2017 – 2021).
However, traffic is not the sole indicator of business return. You still need to consider your Click-Through Rate (CTR), sales conversion, and customer retention.
So, let’s briefly define and compare the pros and cons of building mobile apps and web apps.
What are web apps?
Web applications, shortened as web apps, are application programs stored remotely on a server and delivered to a web browser interface via the internet.
Think about the functionality you can perform on your browser. These include online calculators, word processing, eCommerce stores, internet banking, stock trading, etc.
Some web apps only work with specific browsers, while others work regardless of the browser.
What are mobile apps?
Mobile applications, also known as native apps, are designed to function exclusively on mobile devices.
Mobile apps have access to many features of mobile devices, such as the microphone and camera, and therefore offer improved functionality and optimal user experience.
Mobile App Vs Web App Pros
Here is a quick comparison between mobile apps and web apps.
Mobile App
- Higher speed and performance due to built-in features on phones such as location services, camera and microphone, etc.
- Superior user experience and optimised performance for overall better functionality.
- Push notifications that enhance conversion on the go for better engagement.
- Ability to reach a broader audience by leveraging stores (App Store vs Google Play).
Web App
- Cost-efficient in its development, resulting in a smaller amount of time and resources required to build.
- Easily accessible to the market as it requires no approval from marketplaces and app stores.
- Wider coverage to users regardless of the type of device or operating system.
- Instant updates since it uses a common code base allowing for simpler and faster upgrades.
Mobile Apps vs Web Apps Cons
Here is a quick comparison of a mobile app vs web app cons
Mobile App
- Requires high investment as the cost of developing across various operating systems can be expensive. For instance, Android apps cannot work on Apple products and vice versa.
- The need to download, install and grant access can be a turn off for potential customers and, as such result in a loss of revenue.
- High cost of maintenance due to constant platform hardware and software upgrades. E.g. new phones or operating systems.
- Getting approval from the app store can take time, and bad experiences/ratings from users can kill the app and have severe negative consequences on the business.
Web App
- Dependence on internet availability means the app is almost useless where there is no internet access.
- Limited access to default mobile devices features such as GPS, camera, microphone, etc.
- Non-uniform experience for users as different web browsers can affect the smooth running of the web app
- Most browsers do not support push notifications, which translates to potential loss of engagement and customers.
Understanding the technology behind development
Web development has a lot of technical jargon that many business leaders will find boring. It really sucks reading technical terms when you can’t wrap your head around them. However, we’ll cover the basics and simplify it for you as much as possible. Having the basic knowledge behind the technology we leverage will give you an insight into which one is the most suitable for your business.
Full-stack development is broadly divided into two main categories; front-end and back-end.
The front-end deals with converting data into a graphical interface with the use of programming languages such as JavaScript (JS), Hypertext Markup Language (HTML), and Cascading Style Sheet (CSS).
JavaScript: Used by almost all web developers to code customer behaviours into websites, web apps or mobile apps.
HTML: Hypertext Markup Language handles the structuring of your web page.
CSS: The Cascading Style Sheet is a programming language that controls the presentation of your web page. It remains the foundation of the World Wide Web today, alongside Javascript and HTML.
Back-end development involves utilising databases to transfer and receive data from one end to another.
It also encompasses the management of user connections, secure connection and everything that empowers your web application to perform optimally. Popular programming languages such as Python, Java, PHP and Ruby are used for back-end development.
Mobile web app frameworks and other technologies
Every business is unique, and so are the technologies that power their applications. We have analysed various factors that are important to consider when choosing between mobile apps and web apps. However, the technology deployed also depends on some factors.
Here are what we recommend based on our expertise and years of experience:
Website
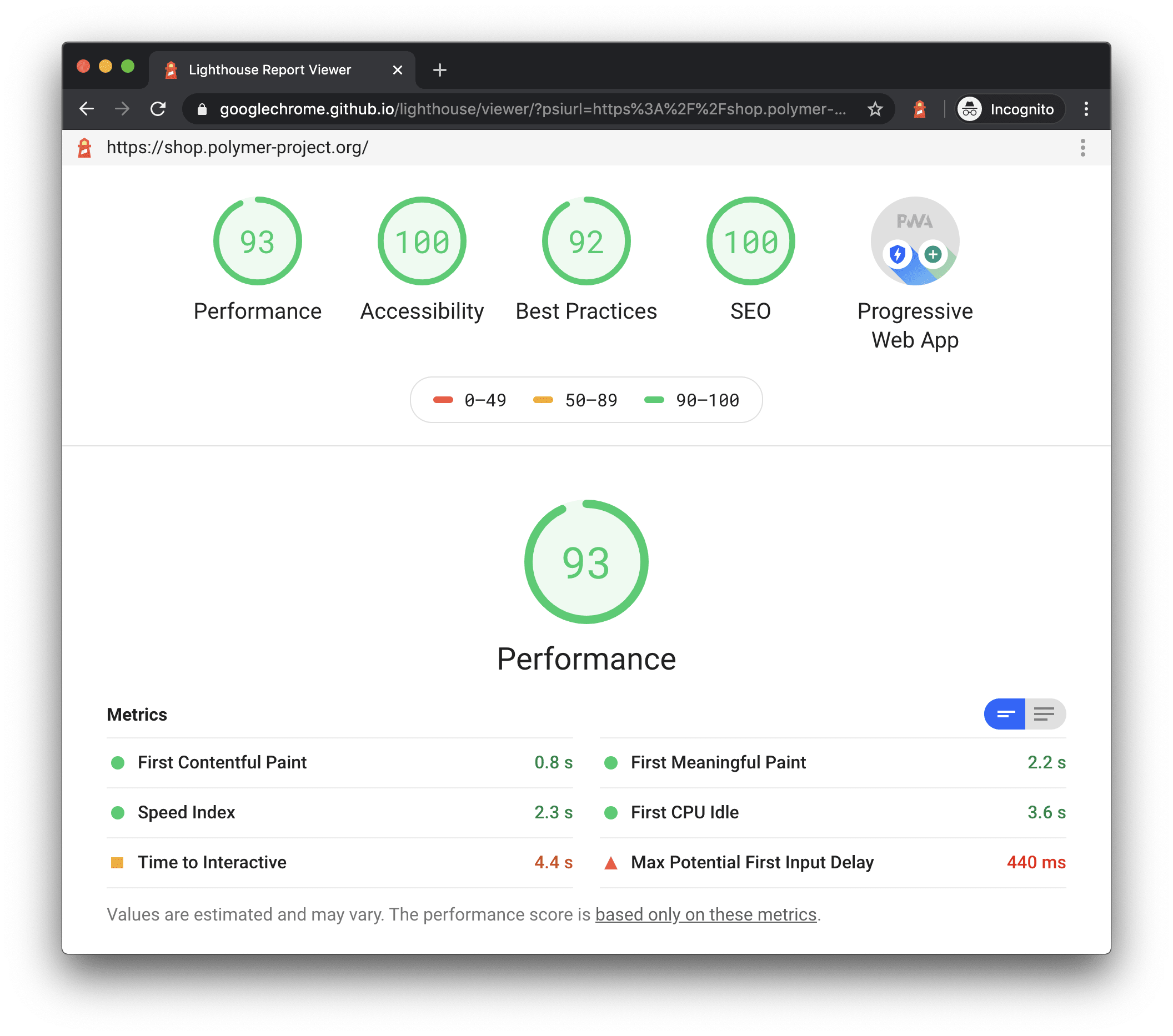
Speed of information matters in website development. Many web developers often prioritise visual appeal over loading speed. According to several reports, 40% of users leave websites that take longer than 2 - 3 seconds to load.
The lighter and softer your website, the faster it shows data, and the higher Google will score it on Google Lighthouse.
Web App
When we say web app, we are referring to responsive web apps. For businesses that want to save both money and time, we usually recommend developing responsive web apps first before building mobile apps.
An example of this is when you have one app that works on a desktop as well as through a mobile browser, such as Slack.
Mobile App
There are many technologies mobile developers deploy for app development. However, we recommend using React Native due to its responsive user interface and fast load time.
One question that most business owners ask is, can we integrate mobile applications to web applications? The quick answer is, yes!
Mobile application integration can be carried out using application programming interface (API) tools and by using a shared database. So yes, mobile apps developed with React Native can be linked to web apps. However, consider what the intention of the product is. If it is important to be across all devices, note that you only need a mobile app and a minimum viable product (MVP) to get started creating the application ecosystem. If the product required native device access, such as geolocation, that can't be accessed through a web app - that functionality wouldn’t be available across all platforms.
If this solution interests you, then feel free to book a chat with our development team.
The process of building a mobile app
According to Statista, mobile apps' revenue through app stores and in-app advertising stands at $693 billion, while enterprise mobility has a projected value of $510.39 billion by 2022. As a business owner or stakeholder, your company should take advantage of these growing trends.
Beyond app creation, the processes your developers adopt will determine the success or otherwise failure of your app.
At WorkingMouse, we follow a development process we call Jidoka that ensures all your scope requirements are fully met using software development automation with a human touch. You can read more about it here.
Web App Vs. Mobile App: Which is better for my business?
How would you feel if we told you that solution A is better than solution B?
You might take our word for it. Unfortunately, though, we can’t make that decision for you.
No two businesses are the same, irrespective of their level of similarities. Even if you belong to the same industry and serve the same audience, your business strategies and customer service is exclusively your asset.
As such, your decision to opt for a web app or native app depends on several factors, which we’ve covered off below:
Top 6 Factors to consider while choosing web app vs mobile app
Here are some of the factors to consider in the web app vs. mobile app debate:
Target Audience
Your customers are the most critical determinant of most of your business decisions. You need to understand your buyer personas, demographics, psychometric, purchase power and preferences.
Comparing web apps and mobile apps statistically will always favour the latter. This is because, for every 1% increase in web app audience, there is a 41% increase in mobile users. However, a direct comparison might not be logical business-wise. You need to know which of the two your audience is more comfortable working with. For instance, if your business serves the millennial, choosing a web app over a mobile app spells disaster right from the start.
In contrast, if your customers are busy professionals such as bankers, accountants, or business leaders, there is a chance that they will not have time to operate mobile devices as they are always glued to their laptops.
In that case, a web app may be an intelligent choice. Also, if you need to update your application frequently, it will be best to invest in a web app over a native app. However, if your services require customers to use your app offline with full functionality, a mobile app is the preferred choice.
See what I mean? Lots to consider.
Functionality and user experience (UX)
As we explained earlier, mobile apps allow the user to use mobile devices with inbuilt functionalities such as camera, microphone, location and so on. Therefore, if the products or services you market require that your customers use these features, then you should consider native app development.
Development and launch time
Time is always a critical factor for the success of your business. If you need to reach your customers within the shortest possible time, a web app is definitely your best option.
This is because mobile app development is time-consuming from a technical perspective. Additionally, you will need to develop different apps for the various operating systems, Android and iOS. Furthermore, the marketplace requires approval before you can publish it for users to download.
Organic reach and ease of discoverability
Despite the number of users, mobile apps rely entirely on businesses' efforts in letting their customers know about their app.
Some users assume that every business owns a mobile app. Thus, many of them will possibly check you out on the Play or App Store to see what they can find. On the other hand, web apps are ranked organically through website pages. Therefore, your SEO effort will benefit web apps over mobile apps.
Privacy Concerns
With cybercrime growing and the continuous awareness of the need for privacy, many customers are conscious of the apps they install on their phones. If users need to grant access to use some of your application features, they may be discouraged from installing the app. This gives web apps an edge over native apps.
Budget
Web apps are more budget-friendly compared to mobile apps. If your business seeks to minimise expenses, a web app is a more cost-friendly choice. However, you need to be careful not to prioritise budget over achieving your business objectives.
Conclusion
Your business will massively benefit from choosing the right technology. Do mobile apps work better for your business? Will your solutions serve your customer better through web apps? Do you think it’s best to integrate your web app and mobile app into your website?
Regardless of what you choose, you can rest assured that our developers are always available to help you get the best for your business. Get in touch with us now, and we will be happy to help in scaling your business.