Hypha by Wireless Innovation
Services
UX/UI design
Web application development
Project Scoping
Technology
C#Bot and React Native
Brief
We worked with Hypha to create a mobile application that pairs with their physical devices that enables network connection for front-line workers, such as firefighters and paramedics.
The app promotes a quick way for users to monitor the connection status and range of their HyphaCAP network
PROBLEM STATEMENT
"How might we assist front-line workers in transmitting
information securely and reliably by providing a seamless network experience?"
Let's take a deep dive
Understanding the problem
The goal was to design and develop a solution that supports the experience of the two key user goals.
The first is to assist system administrators in configuring the Hypha devices for distribution and monitoring networks.
The second is to enable front-line workers with an interface that provides quick oversight on their devices network health.
Ideation & research
To design an interface for front-line workers, we needed to uncover what it is they really need to know about their Hypha devices when working a job.
At the time, the HyphaCAPs were being trialled in America where users were happy to participate in the discovery interview process. Here, we heard first-hand accounts from firefighters about their recent experience using the CAPS, stand-alone, and how we could work towards a solution that complements that.
We learnt that expected interaction with the mobile application will be minimal and only required when needed to assess the stability of the network connection. As such, alerts and notifications were critical for grabbing the users attention when the network is weak or the battery of the device is low. The information presented needed to be clean, upfront and straight to the point - these people can be placed in life-threatening situations and do not have the capacity to be fiddling around with their mobile devices. Some even went on to say 'fat fingers' were a real issue and must be considered.
After 4 weeks of Discovery, 4.5 months in development, 212 feature tickets...
The solution
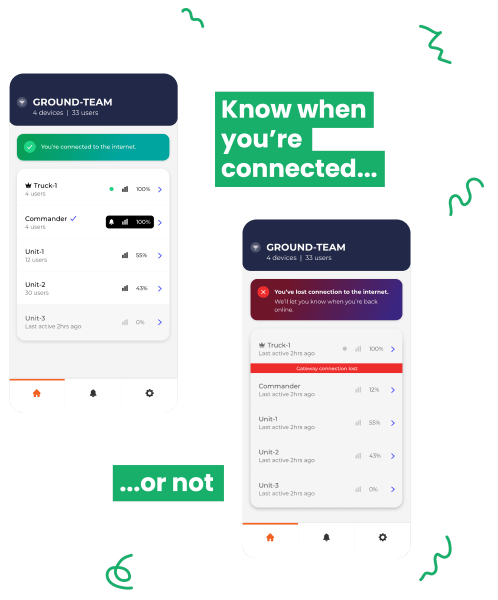
The core features of the mobile app highlight having awareness on device health and providing information on the device itself. The key thing a front-line worker is concerned with is whether they are connected to the internet or not. Thus, this serves as the primary piece of information users will see when launching the app (once connected to the mesh network).
Users will also receive notification alerts when the device they are connected to has a low battery, weak signal or has lost/gained internet connection. Details on the device itself can be accessed and are only one tap away. The intent is to gear users up with just the right amount of information and offer ways to reach out for support if they need.
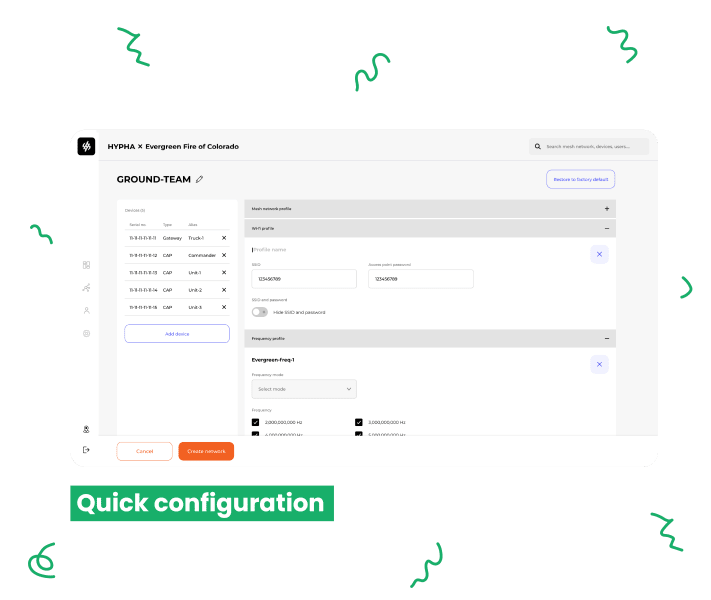
In regard to the desktop application, this needed to support front-line workers, the system administrators for the Hypha devices required something with full device oversight and management capabilities.
The solution enables admin users with the necessary tools to configure devices for distribution - such as importing devices, assigning them to groups and configuring the mesh network settings with profiles. Now in the trusted hands of the Hypha team, future iterations of the web app will see a map overview of active and inactive mesh networks, connection history and reporting.